Kolem webů koluje jeden opakovaný mýtus:
Webinář zdarma: Jak na sociální sítě, aby to mělo skutečně návratnost?
Právě za chvíli začíná náš webinář zdarma, ve kterém vám ukážu, proč 97 % podnikatelů dělá na Facebooku chyby, kvůli kterým prodělávají peníze a jak se těmto chybám vy vyhnete. Tak honem, ať vám to dnes neuteče!
„Lidé na webu nečtou.“
Vzniká tím u řady lidí chybný názor:
Lidé text na webu stejně nečtou = písmo není důležité = nebudu to řešit.
Janice Redish ve své knize Letting go of the Words píše, že lidé na webu napřed scanují, zorientují se a přečtou si až to, co považují za důležité.
V tu chvíli přijde do hry webová typografie (jak na webu pracovat s písmem). Ta lidi dovede tam, kam potřebujete. Zvýší čitelnost a tím i přesvědčivost vaší webové stránky.
Pokud totiž písmo podceníte, platí jednoduchá zásada:
Člověk nepřečte = nepochopí smysl webu a služby = odejde bez nákupu.
Jak to dělat lépe?
Jaké jsou hlavní 2 pravidla webové typografie?
1) Musí to být čitelné
Chcete-li zaujmout návštěvníka webu, musí na první pohled pochopit z internetové stránky 3 základní brandové informace:
- Kdo jste
- Co děláte
- Kvůli čemu by se o vás měl zajímat
V dalších fázích návštěvy uživatel potřebuje i další údaje. Na co kliknout, co má dál udělat a podobně.
Když textový obsah nepřečte (případně mu to dá zabrat), strháváte si tím body. V lepším případě si o vás udělá špatné mínění. V tom horším vás opustí bez akce, kterou byste od něj chtěli.
2) Musí to předat správné emoce
Kniha Myšlení rychlé a pomalé zmiňuje zajímavý výzkum.
Autoři testovali přesvědčivost sdělení. Skupina lidí měla hodnotit 2 totožné nadpisy. Lišily se pouze tím, že jeden byl napsaný tučným písmem a druhý normálním.
K velkému překvapení působil přesvědčivěji tučnější text. Bez ohledu na fakt, že obsahoval naprosto totožné sdělení.
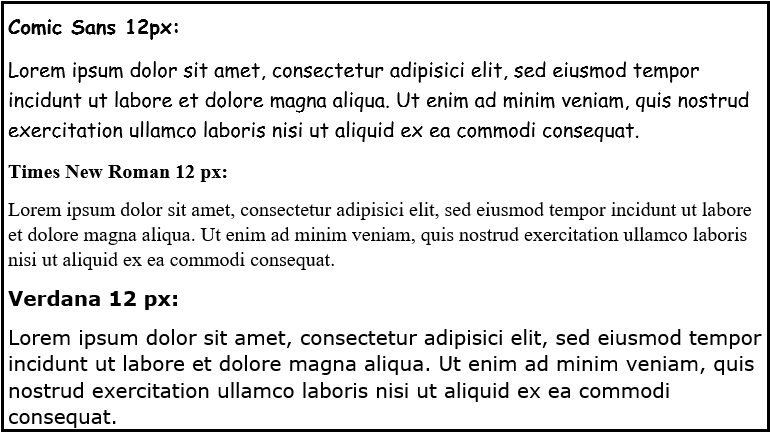
Platí zásada, že každý typ písma se hodí pro jinou příležitost. To byste měli u typografie zohlednit.
Co všechno u typografie na webu hlídat?
Pozadí
Dost závisí na celkovém záměru grafického designu. Z hlediska typografie ale platí tato zásada.
„Bílý text na tmavém pozadí se čte zhruba o 30 % pomaleji než tmavý text na světlém pozadí.“
Oči to moc nesnesou ani na papíře. Schválně si zkuste delší dobu číst něco na tmavém podkladu. Minimálně mě z toho vždy bolí oči. Na webu to nebude o moc lepší.
Kontrast
Abyste lidem usnadnili scanování webu, měli byste chytře pracovat s kontrastem.
Lidé by už podle odlišné barvy měli rychle rozpoznat, kde jsou nadpisy a podnadpisy. Tučné písmo by vždy mělo zvýraznit to, co je důležité.
Písmo a pozadí by mělo být co nejvíce kontrastní. Černým textem na bílém pozadí nic nezkazíte. Chcete-li větší různorodost a neoplýváte citem pro barvy, inspirujte se kontrastní kalkulačkou.
Řádek
Ideální délka řádku se pohybuje:
- Na desktopu mezi 75 až 100 znaky
- Na mobilu mezi 35 až 50 znaky
Zde se délka řádku odvíjí od zvyku, kdy většinu webového obsahu spíše scanujeme než aktivněji čteme. Moc dlouhá délka namáhá oči. Moc krátká ztěžuje vnímání souvislosti obsahu.
Dbejte i na řádkový proklad. Ten by se měl podle nejnovějších doporučení pohybovat okolo:
- 1,5 na desktopu
- 1,8 na mobilu
Když použijete moc malý, působí text opticky přehnaně hutně a podvědomě odrazuje od čtení. Moc velký zase vede čtenáře mylné k domněnce, že čte samostatné položky.
Velikost písma
Moje neoblíbené téma. Přijde mi totiž, že málokterá webová stránka tohle dodržuje.
Zde se drží hladiny velikostí takto:
- Desktop 16-22 pixelů
- Mobil 14-16 pixelů
Tady si ale dejte hodně velký pozor na výběr písma. Každé se totiž při stejných velikostech chová trochu jinak.

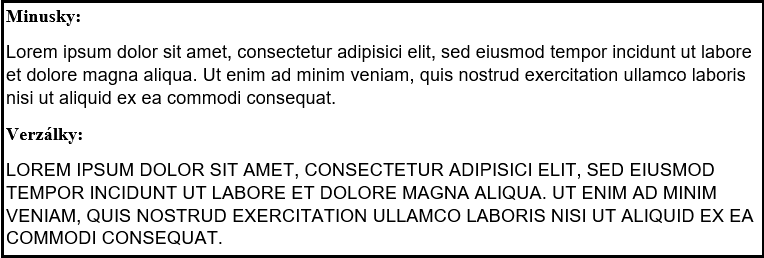
V souvislosti s velikostí často na webech vidím trend přehnaného využívání verzálek (samé velké písmo) na úkol normálních minusek (střídání velkého a malého).
Preferujte jednoznačně minusky. Oko je na tento typ písma zvyklé a snáze se mu takový text scanuje.

Zarovnání textu
V dřívějších dobách jsem texty neustále zarovnával do bloku. Lákal mě k tomu zvyk z knih i subjektivní obliba. Prostě se mi to víc líbilo mít srovnané řádky z obou stran.
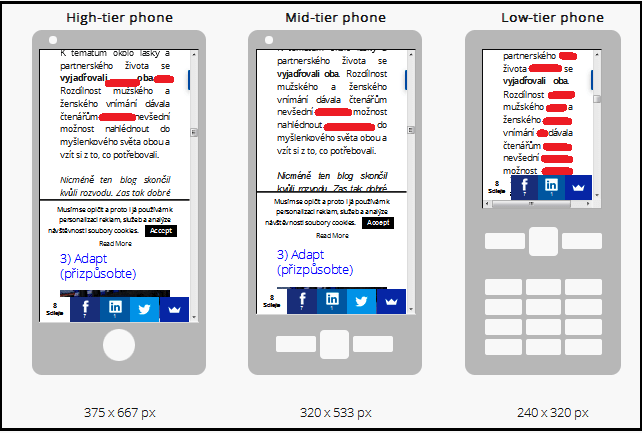
Jenže jednoho krásného večera mi ukázal můj blog kamarád na mobilu. A mně se hned obrátily oči ve sloup. Posuďte sami:

Zarovnání do bloku totiž vytváří prostrkávání (taky známé jako bílé řeky). Na desktopu si toho díky širokému monitoru většinou nevšimnete. Jenže mobil tento luxus nenabízí a obsah vypadá hůř než úsměv hokejisty po nárazu puku o zuby.
Proto zarovnávejte vždy vlevo. Minimálně do doby, než webové rozhraní nenabídne dostatečně přívětivý způsob, jak dělit slova.
Na typografii webu záleží
Díky jejímu zvládnutí vedete zájem čtenáře tam, kam potřebujete. V opačném případě si házíte překážky pod nohy.
Lákalo by vás mít web s propracovanou typografií? Pak neváhejte a sjednejte si nezávaznou schůzku.